Information about your Web browser
Using JavaScript to identify your Web browser
| JavaScript | PHP: Hypertext Preprocessor | SSI: Server-side includes |
Some websites are designed to work correctly only with certain browsers, and some sites will not even let you access them unless you are using one of their approved browsers. All browsers provide information about their identity that can be queried by websites and computer programs, but it is not normally visible.
This Web page (and the separate pages for identifying Opera 5 to 27 and identifying Safari) makes the information about the identity of your browser visible, attempts to determine the name and version of your browser, and attempts to determine whether it is spoofing.
Which Web browser am I using?
Spoofing
Some Web browsers can be configured to supply identification that belongs to other browsers, a process known as spoofing. This can allow browsers to access websites that attempt to restrict access to specified browsers. Perfect spoofing would be impossible to detect.
Opera
Opera versions 5 to 27 always have a JavaScript object called window.opera, and this always allows them to be detected when they pretends to be Internet Explorer or other browsers. To set up spoofing for a particular website in Opera versions 5 to 27:
- Go to the website where you want Opera to pretend to be another browser.
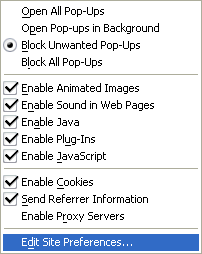
- If you are using Windows, press F12 to open the Quick Preferences menu.
If you are using Mac OS X, select Quick preferences on the Opera menu. - Select Edit Site Preferences….

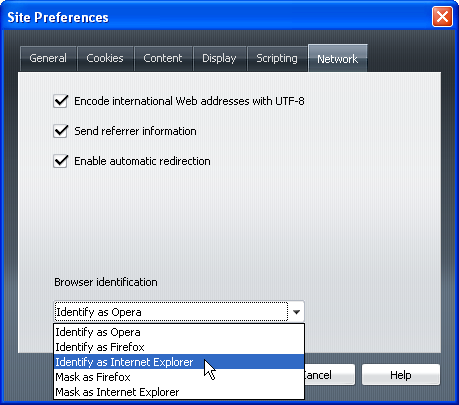
- In the Site Preferences dialog box, select the Network tab.
- Select an identity in the drop-down list below “Browser identification”.

- Note that “Identify” includes Opera in the identification data, while “Mask” does not.
- Select OK.
Safari
Safari always identifies its vendor as Apple, and this always allows it to be detected when it pretends to be Internet Explorer or other browsers, but not when it pretends to be other versions of Safari.
To set up spoofing, the Develop menu needs to be made visible:
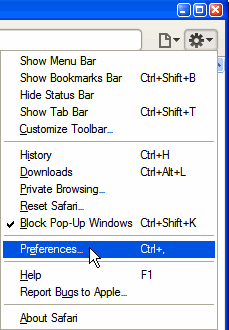
- Open the “Settings” menu by clicking the gear icon.

- Select “Preferences…”.
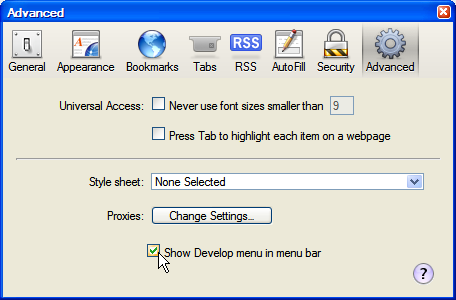
- In the Preferences dialog box, select the “Advanced” icon.

- Click the check box so that a tick appears next to “Show Develop menu in menu bar”
- Close the Preferences dialog box by clicking the red button at the top left (OS X) or by clicking the X icon at the top right (Windows).
Then choose a User Agent:
- If the Menu Bar is not visible, press the “Alt” key. (The first option on the Settings menu will make it stay visible.)
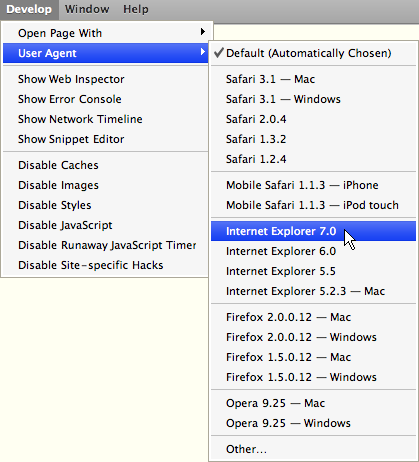
- Open the “Develop” menu.
- Point to “User Agent”.

- In the sub-menu that appears, select the browser that you want Safari to imitate.
Skinning
Some Web browsers are not complete programs; they make use of another browser’s HTML rendering and JavaScript functions, add a “skin” to change its appearance, and add some features.
The last independent version of the Netscape Web browser was version 4; versions 6, 7, 8 and 9 were really Mozilla or Firefox browsers with a skin applied to change their appearance (version 5 was not released). They always identified themselves as Netscape in the userAgent, and so they were simple to detect.
There have been several skins for Internet Explorer, such as AM Browser, Avant Browser, Deepnet Explorer and Maxthon, but none of them have been widely used. They identify themselves in the userAgent, and so they are simple to detect.
How are you identifying my browser?
There are several ways of identifying a browser, but this page uses some fairly simple JavaScript that someone without programming experience can understand and modify.
Your browser supplies userAgent data as part of the JavaScript navigator object. This is converted to lower case, and then searched for one or more strings of characters.
I have defined several different strings of characters whose presence and/or absence (alone or in combination) can be used to identify a browser. JavaScript checks each definition in turn, until it finds a match. For example, the following definition specifies the presence of “firefox/2”, combined with the absence of “navigator” and the absence of “opera”.
else if (navigator.userAgent.toLowerCase().indexOf("firefox/2") != -1 && navigator.userAgent.toLowerCase().indexOf("navigator") == -1 && navigator.userAgent.toLowerCase().indexOf("opera") == -1)
This combination is a good indicator that the browser is Firefox 2 (not the Netscape Navigator 9 skin, and not Opera spoofing), and so when a match is found, this causes the next piece of JavaScript to write some HTML that displays a message as part of the Web page:
document.write("<p><strong>Your Web browser appears to be Firefox version 2<\/strong><\/p>");
This type of identification is not completely accurate, especially when browsers pretend to be other browsers, but it works most of the time.
Send comments or questions to Alan Wood
![]()
![]()
Created 20th December 2001 — Updated 15th January 2026
Copyright © 2001–2026 Alan Wood